When possible I like to code using the WordPress coding Standards. I always set my PHPstorm coding style to WordPress. And when I start a new plugin I implement the PHPCodeSniffer rules for WordPress.
In the most ideal scenario you can include these in your composer settings, but that’s not always possible so it’s handy to have them installed globally.
To install run these 2 commands:
composer global require --dev squizlabs/php_codesniffer wp-coding-standards/wpcs phpcompatibility/phpcompatibility-wp dealerdirect/phpcodesniffer-composer-installer wptrt/wpthemereview
composer global update --dev --with-dependenciesNow all you need is installed. In your global composer directory. You can get that running: composer config home -g
By default is should return `~/.config/composer`
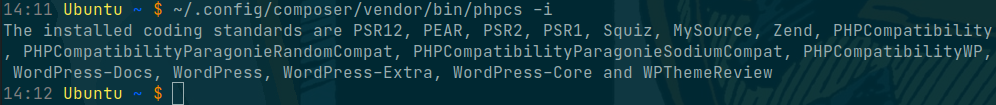
To test the phpcs with the global dir I run: ~/.config/composer/vendor/bin/phpcs -i
The output should look like this:

Running this whole command will get annoying and will cluter up the terminal. So we will put the bin directory in the global $PATH
The bin directory we already got. (but we can also get using composer global config bin-dir --absolute)
To your ~/.bashrc add:
export PATH="$HOME/.config/composer/vendor/bin:$PATH"
Open a new terminal and test the command phpcs -i it should now work globally and is ready to run on individual projects.
Sources:
- jrfnl QA-WP-Projects for introducing me to the basics.
- Adding a directory to the global $PATH